SEO Work for Category Pages
with results just in time for the holidays.
SEO Work for Category Pages
With autumn approaching, it’s time to focus on lucrative SEO initiatives that can drive growth in time for the holiday season.
And one of the most valuable things you can do is work to close the gap between how people search and the limitations of your existing site taxonomies. Specifically with category pages.
Here are 3 frameworks I use to develop those projects. These are initiatives that have worked again and again in sites as small as 100 pages and as large as 1B pages.
Note 1: When I’m talking here about “Category pages,” I mean that in the broadest sense — this applies to all PLPs (product listing pages). Categories, brands, special collections, etc.
Note 2: There are a lot of screenshots in this one, so if you’re viewing it as an email, make sure to have photos turned on.
1. Flatten the Architecture
Category structures are typically designed to help buying & merchandising teams find a logical home for every product a company sells.
However, what can often happen for SEO is that the most valuable categories end up 4 or 5 levels deep.
“Basketball shoes” may be hidden under Footwear > Men’s Footwear > Sneakers > Basketball Shoes.
“Gowns” can fall under Apparel > Women’s Clothing > Dresses > Gowns.
It can look something like this:
The work to improve depth leads to traffic growth.
Here’s how I typically get started:
Gathering Data
To gather data here, I’ll build my case in one of these two ways:
Traffic vs. Inlinks (or Site Depth, depending on what’s available)
Crawl and extract crawl depth or inlinks (botify is wonderful for this).
Mash this up with annual traffic.
Pivot to get annual traffic by inlink count (or site depth) - build a chart like the one above.
Do a manual review of your spreadsheet to identify high performing URLs with few inlinks (or deep site depth) that could benefit from additional visibility.
Search Demand Approach:
I’ll crawl and extract either a heading or page title to get the primary keyword for each URL.
Then using STAT or SEMrush, get search volume.
Next, I’ll mash this data up with crawl data and traffic to identify high potential URLs deep in the architecture.
Projects
At its simplest, this work gives you a short list of 5-20 URLs to highlight on the homepage or in the primary navigation.
With more resources and scale, you can use this data to develop useful features such as related categories, subnavigations, and hub pages that get users to the most valuable content more quickly. If your engineering resources are limited, even adding some text links within bottom of page content can get you there.
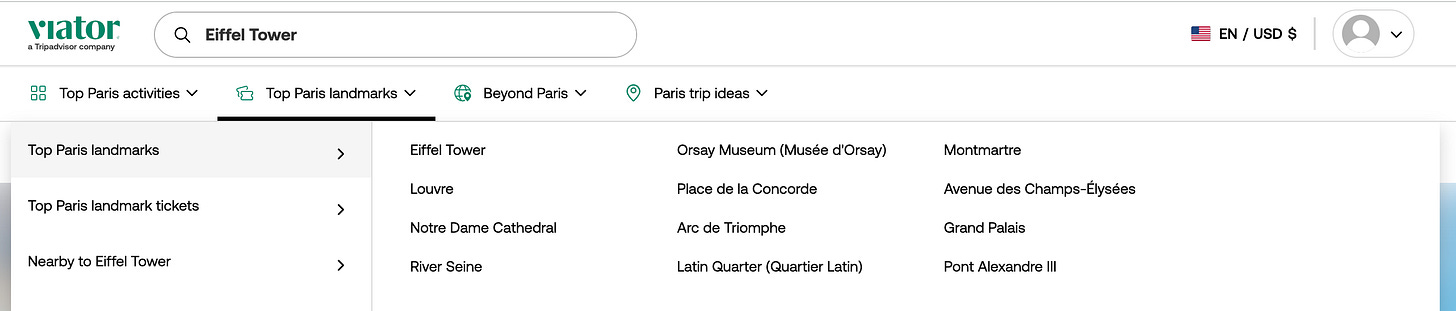
One of my favorite examples is Viator’s beautiful, dynamic subnavigation that varies by destination:
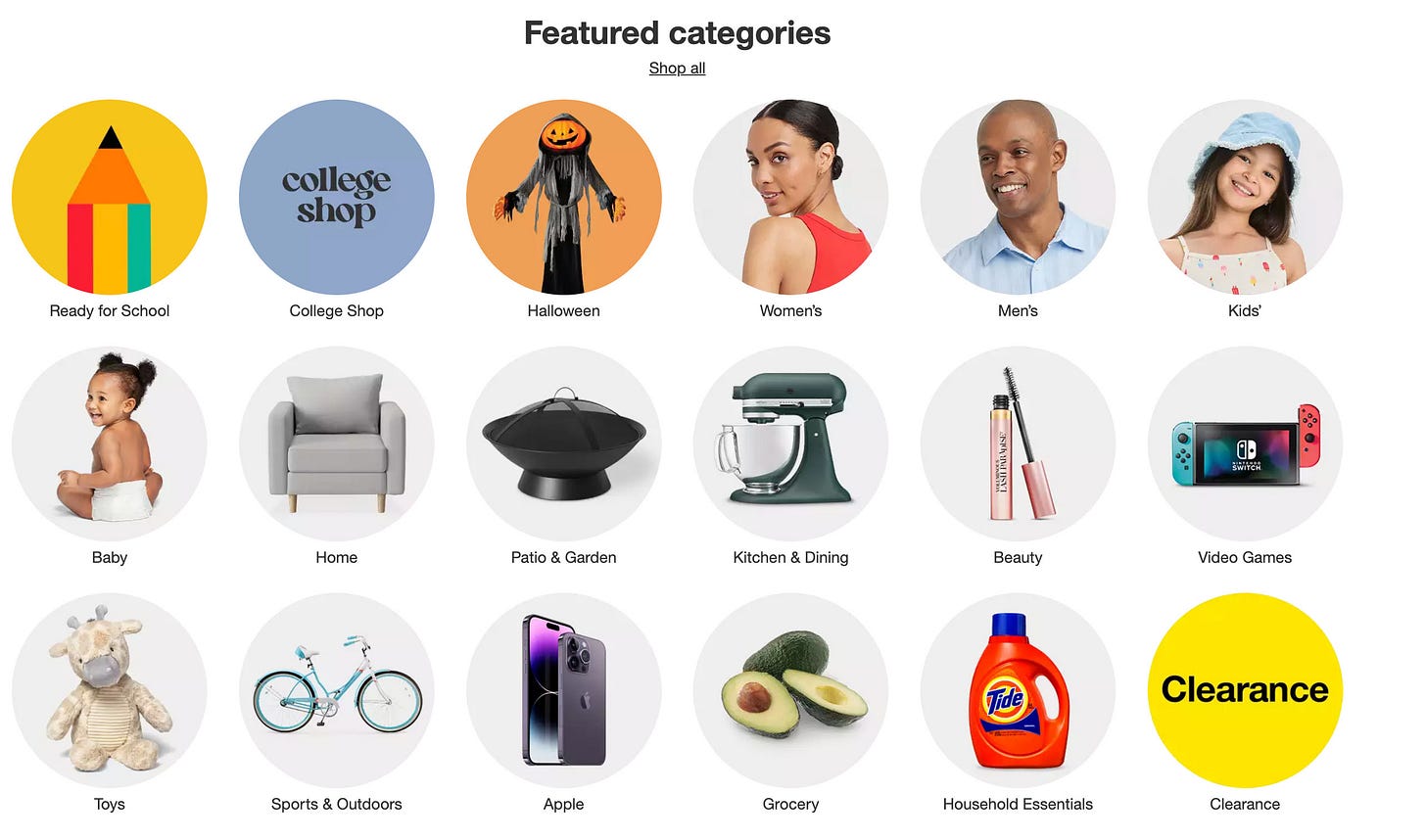
But it can be as simple as Target’s “Featured Categories” on its homepage:
2. Update Category Names
This project is admittedly a slog, but it’s a worthwhile slog. You need to identify pages where category names don’t match user language.
To do this, you appoint a brave soul to spend a full day in Google Search Console, flipping through impressions and URL data to find mismatches. Please buy them a nice coffee or tea.
Then have them build a spreadsheet of URLs and title changes. In the best case, you can change an entire category name so it impacts headings, breadcrumbs, and titles. But usually a basic html title change gets you most of the way there.
Here’s traffic over time to a page where the only major change was the title:
3. Create New Pages
The third type of opportunity you’ll find is new pages. These are categories with products you already carry but don’t yet have a good landing experience.
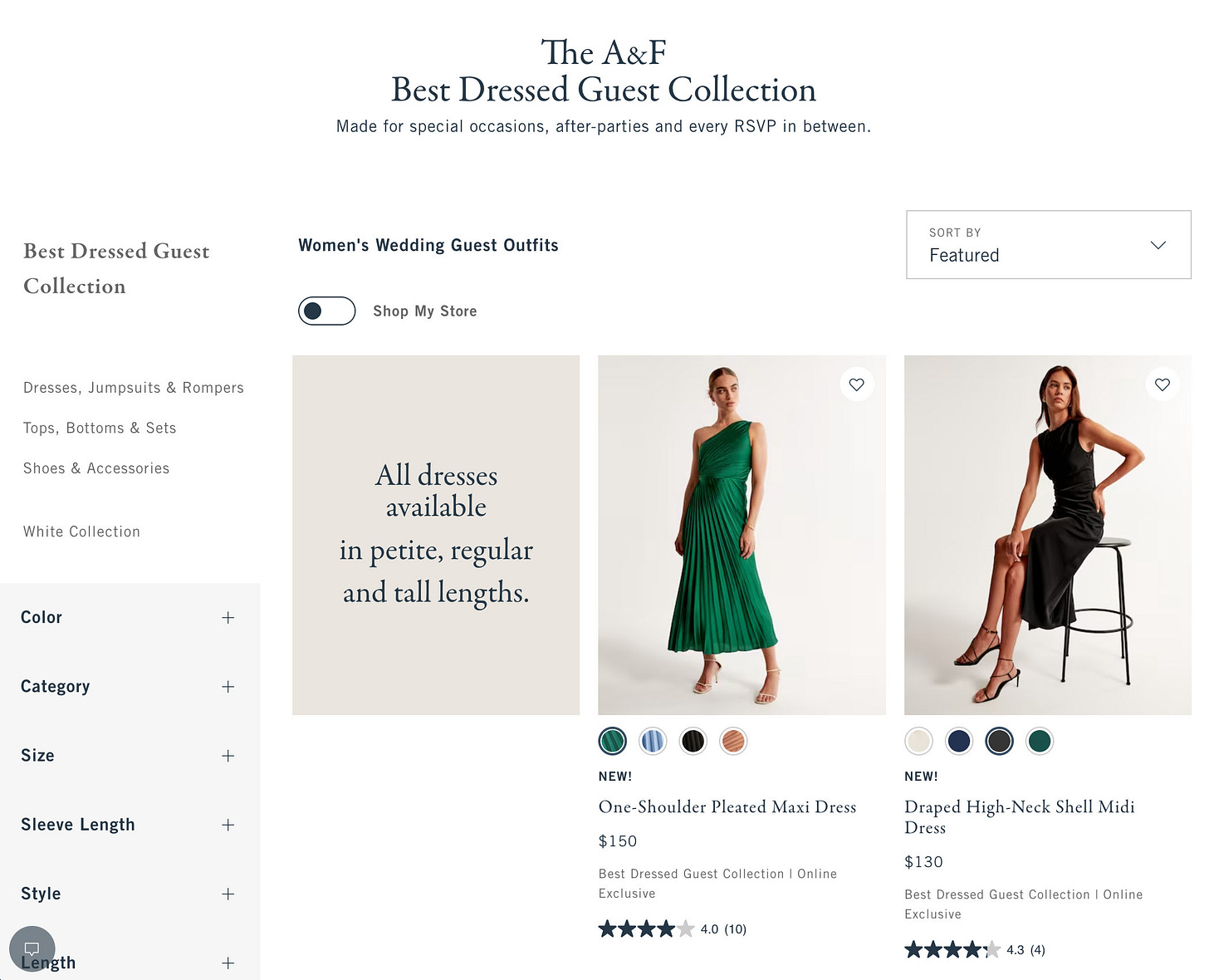
The most beautiful example of this is Abercrombie who identified demand for “wedding guest dresses.” Realistically, they could have just repurposed a gowns page. Instead, they created “Best Dressed Guest” and a landing experience that includes gowns, cocktail dresses, jumpsuits and accessories (but of course has the HTML title of “Women’s Wedding Guest Dresses & Outfits”).
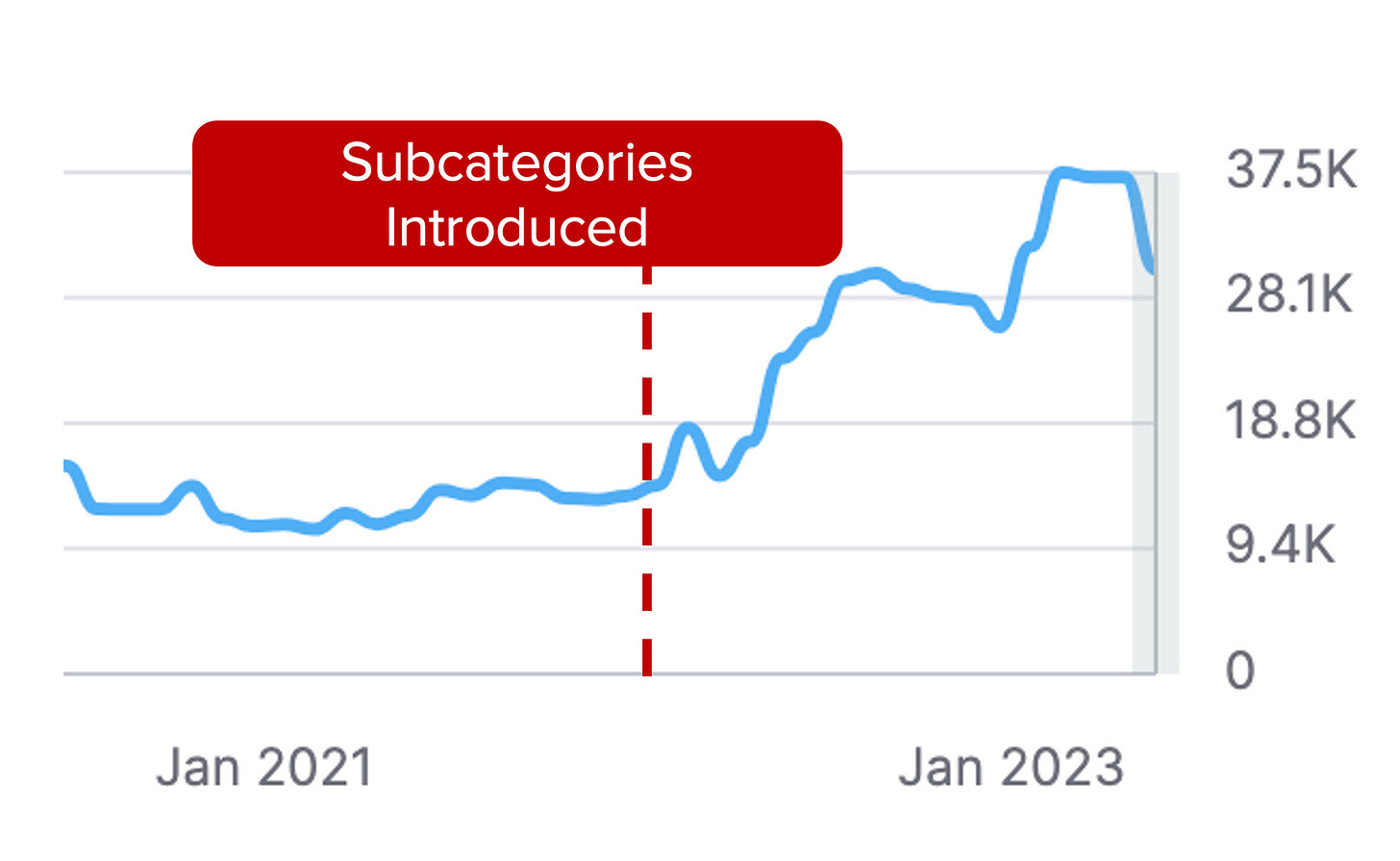
For an emerging e-commerce program, this might mean creating subcategories for PLPs that have more than 10 or 20 products.
For established e-commerce programs, we frequently do this work at scale, using gap analysis and internal search data to develop lists of thousands of keywords, which are then qualified and pruned. From there, we create PLPs and use related links, menu features, and sitemaps to fuel discovery.
Here’s an example of a related search feature on Shutterstock:
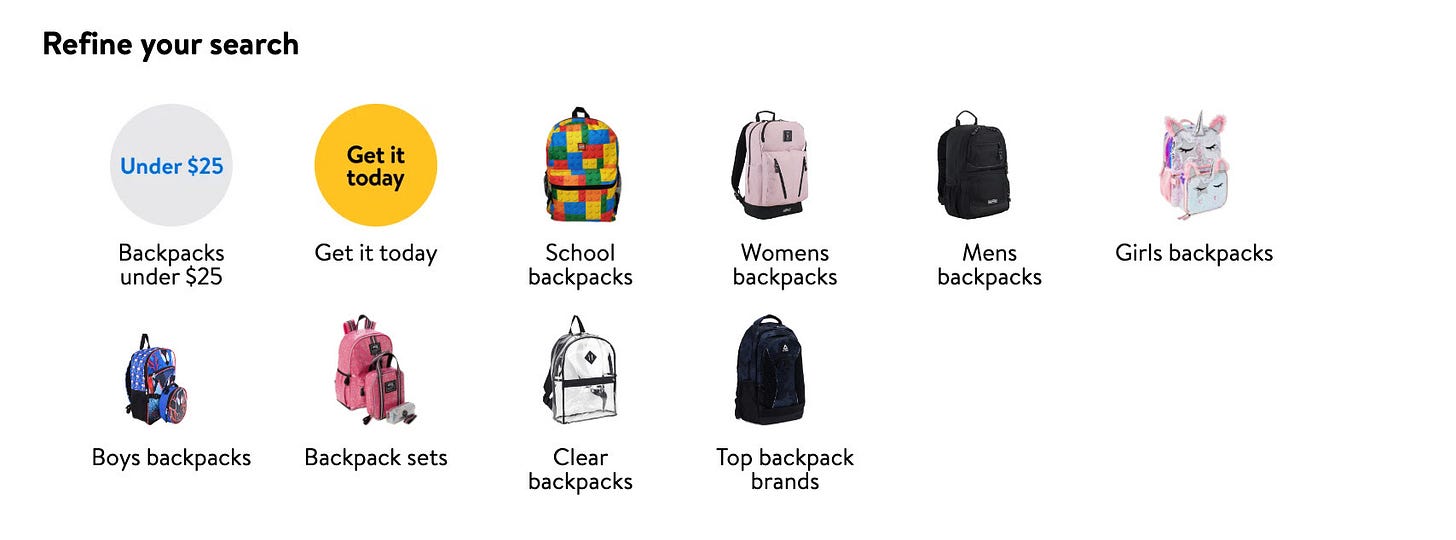
You can also do it visually, a la Walmart:
And here’s what growth from this type of work can look like (the first screenshot is from a huge domain, the second is from a much smaller one):
Another approach sites often take is turning on facet links (“black” dresses, “waterproof” boots). If you go this route, the trick is having enough controls in place to exclude low-value facets.
And that’s what I’ve got for you on this installment of my Briggsby SEO newsletter: growing your category pages by improving site depth, updating titles, and building out your landing pages. I hope it was useful!
About this Newsletter
My name is Stephanie Briggs, you may have seen me present at MozCon a few years ago. These days, I’m largely quiet on social media but you can find me in the SEO and Women in Tech SEO slacks.
I consult at Briggsby, primarily with e-commerce clients that have content programs.
Justin, the other half of Briggsby, took an in-house role earlier this year leading the SEO team at Paramount+. He's still an owner of Briggsby, but he isn't consulting. I (Stephanie) am still here, working a limited number of consulting hours. I'm at capacity, but you can reach out if you'd like to join our client waitlist.
Because I’ve taken a long break from social, the algorithms aren’t friendly to me. I’d be incredibly grateful if you would share this newsletter with someone who may find it valuable.
You can expect quarterly dispatches, maybe a little more often if I have something useful to say. They’ll remain free forever.
I would LOVE to hear what you think of this and whether or not you found it helpful. Please email me your thoughts or leave a comment in substack.
Happy almost Fall!











Great post Stephanie!
Great post, Stephanie. Always great seeing/reading/learning from your work.